Anda dapat dengan mudah menampilkan tabel Excel di halaman web tanpa menggunakan plugin. Anda dapat mendesain tabel sesuai kebutuhan dan memasangnya di halaman web dengan gratis. Anda bahkan dapat menambahkan rumus untuk mengolah data Anda.
Anda mungkin pernah menyisipkan tabel di halaman web untuk menampilkan data tertentu, jika membuat tabel menggunakan cara biasa (blok tabel di WordPress atau text editor di Joomla) Anda mungkin akan kesulitan untuk mengatur tampilan tabel. Anda mungkin harus menggunakan plugin agar dapat membuat tabel yang sesuai dengan kebutuhan.
Dengan menggunakan Google Spreadsheet Anda dapat menyisipkan tabel excel di halaman web. Dengan cara ini, Anda dapat melakukan apapun di dalam tabel sebagaimana Anda biasa melakukannya di Aplikasi Excel.
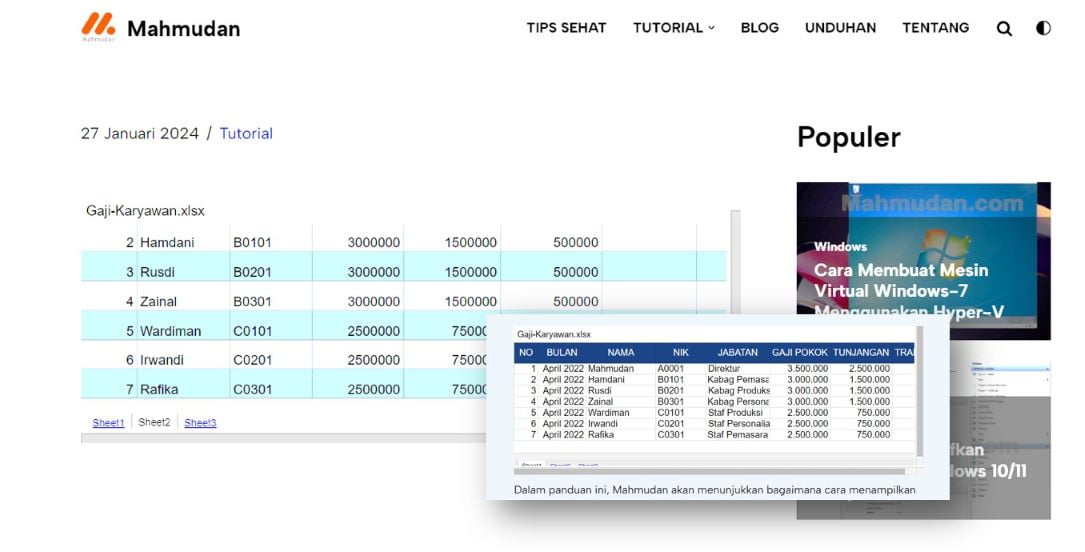
Sebagai contoh adalah tabel di bagian bawah artikel ini, beberapa kolom di dalam tabel ini mengunakan rumus, Anda juga dapat berpindah antar sheet.
Daftar isi:
Langkah-langkah Menampilkan Tabel Excel di Halaman Web
Langkah-langkah berikut ini akan menuntun Anda cara menampilkan tabel Excel di halaman web tanpa menggunakan plugin:
Langkah 1: Upload file Excel ke Google Drive

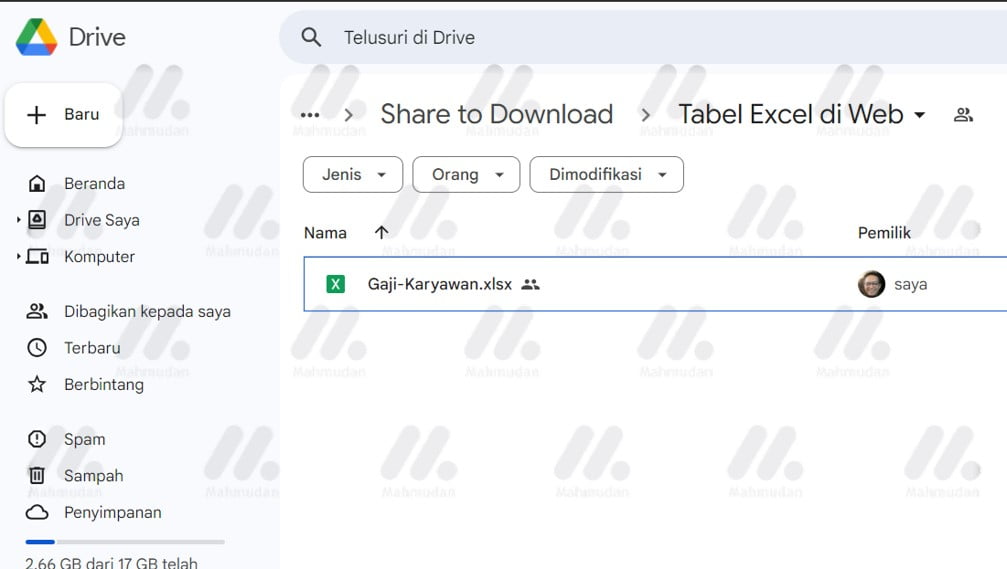
Buatlah sebuah tabel di Excel sesuai keperluan Anda, lalu upload ke Google Drive web, Anda harus memiliki akun Google untuk melakukan ini. Contoh yang digunakan di sini adalah file Gaji-Karyawan.xlsx
Langkah 2: Buka file Excel dengan Google Spreadsheet

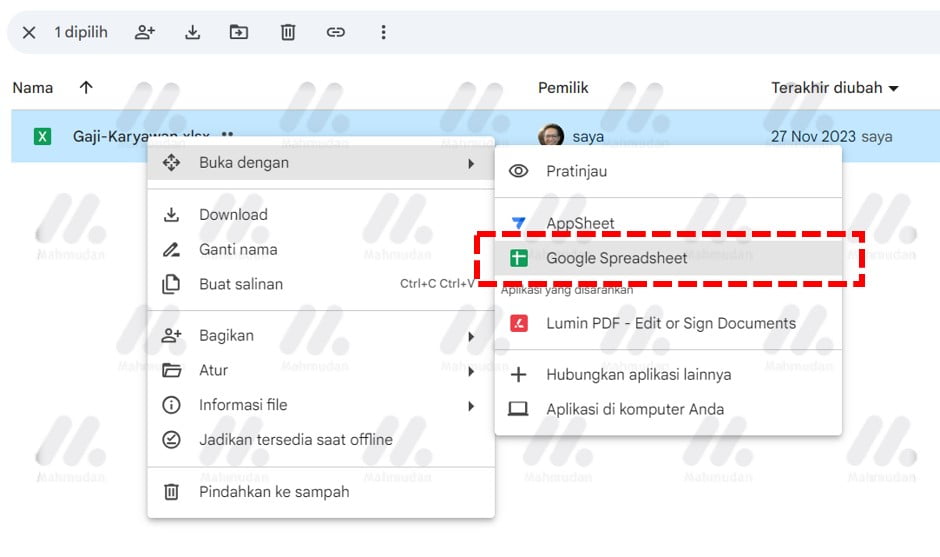
Di halaman Google Drive web, klik kanan file Excel lalu pilih Buka dengan kemudian pilih Google Spreadsheet. Halaman Google Spreadsheet akan terbuka di tab baru.
Langkah 3: Publikasikan ke Web

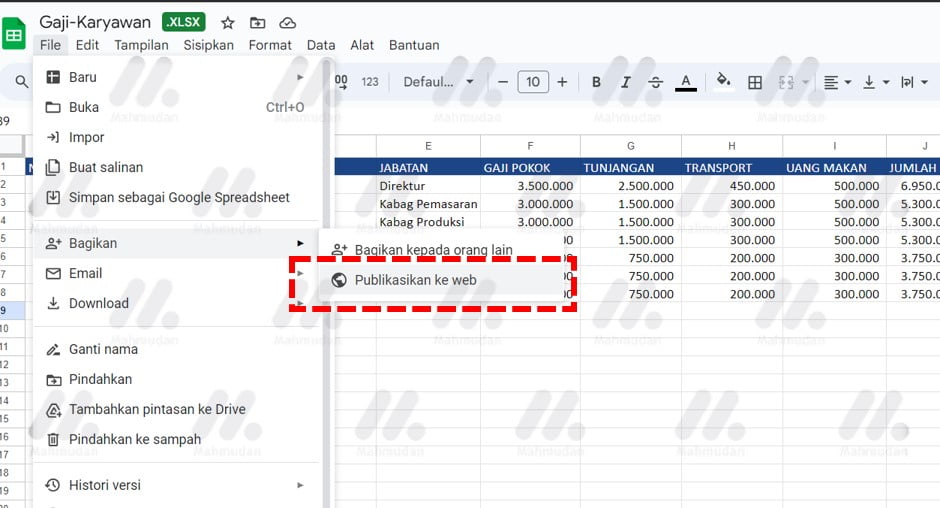
Setelah file terbuka di Google Spreadsheet, klik menu File lalu pilih Bagikan kemudian pilih Publikasikan ke web
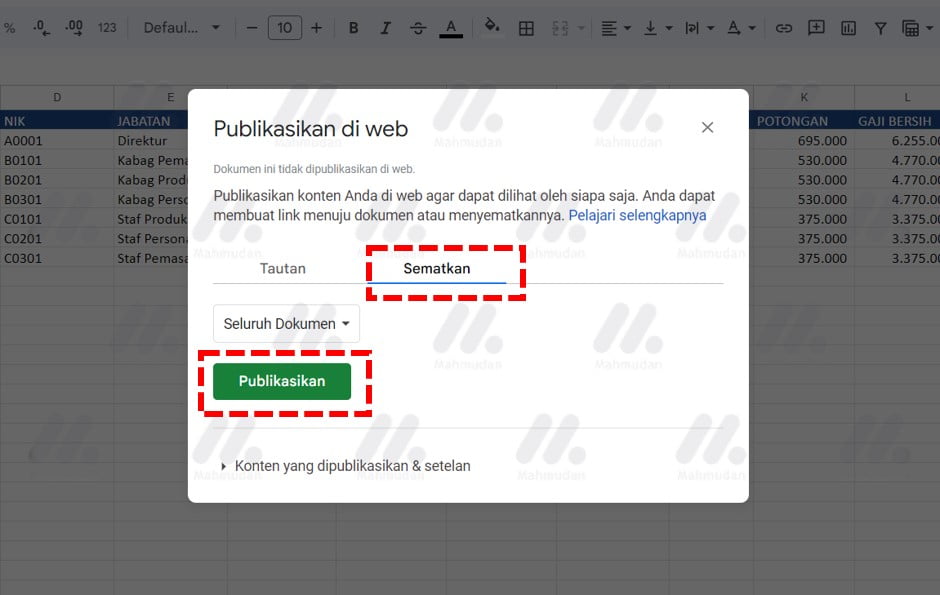
Langkah 4: Sematkan File

Di dalam kotak dialog Publikasikan ke web, pilih tab Sematkan lalu klik tombol Publikasikan. Pesan peringatan Konfirmasi akan tampil di bagian atas tab browser, klik OK untuk mengonfirmasi.
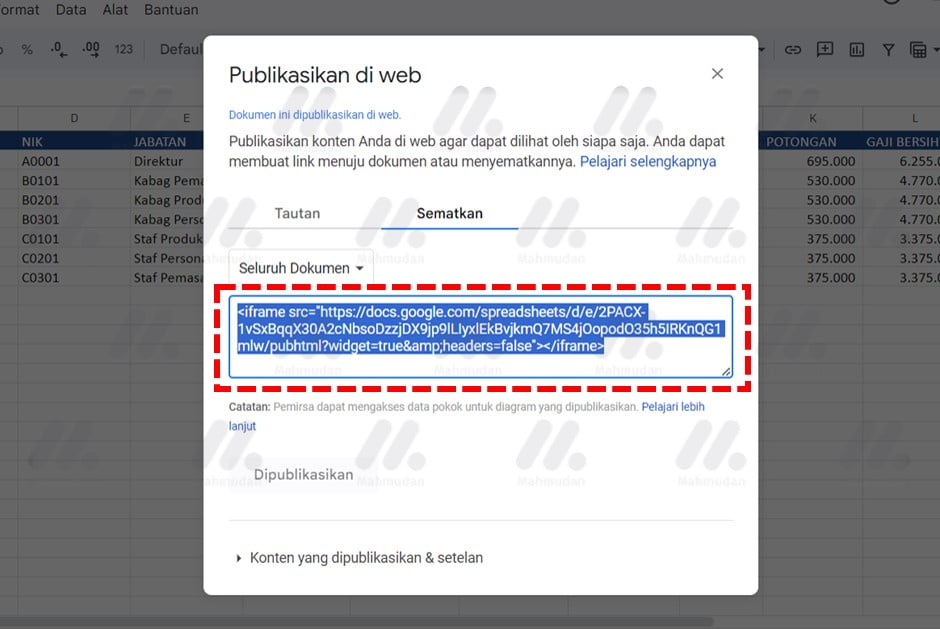
Langkah 5: Salin Kode Semat

Setelah Anda mengonfirmasi pesan peringatan, akan tampil kode semat. Salin kode semat lalu tempelkan di halaman web Anda.
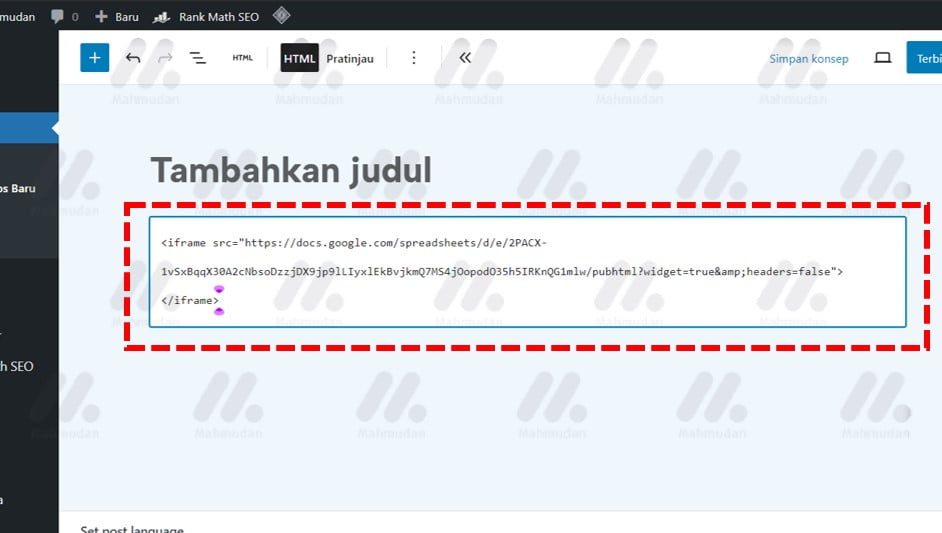
Langkah 6: Tempel Kode Semat File Excel di Halaman Web

Jika Anda menggunakan WordPress, di halaman atau artikel, pilih sebuah blok HTML Khusus lalu tempelkan kode tersebut. Langkah ini sama seperti Anda menyematkan <iframe></iframe> di HTML secara umum.
Jika Anda menggunakan Joomla, di dalam text editor, cari tombol Insert Code atau Edit HTML Source lalu tempel kode tersebut.
Tips: Untuk mengatur ukuran tampilan frame, Anda dapat menambahkan properti width=”100%” height=”260″ di dalam iframe seperti contoh di bawah ini
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSxBqqX30A2cNbsoDzzjDX9jp9lLIyxlEkBvjkmQ7MS4jOopodO35h5IRKnQG1mlw/pubhtml?widget=true&headers=false" width="100%" height="260"></iframe>Hasil
Hasilnya sebagaimana yang dapat Anda lihat di halaman ini. Untuk melakukan perubahan pada tabel, Anda dapat melakukannya di Google Drive.
Semoga bermanfaat.